Lorem shitsum: en text som luktar illa

Lorem ipsum dolor sit amet är bland de mest missbrukade orden i designvärlden. De ingår i en nonsentext (en form av remixad Latin) som används för att fylla ut textytor i wireframes, designskisser och prototyper. Just nu håller jag en kurs i webbcopy och argumenterar för att denna nonsenstext förstör syftet med en design: att faktiskt vara ett stöd för texten.
Lite paradoxalt är det att orden, som skall vara själva drivkraften och en uppmaning för användaren att agera, ofta helt glöms bort när vi tittar på användarupplevelser. För visst måste vi börja med de ord som ska inspirera, övertyga och bidra till ny kunskap eller nya insikter. Budskapet, som förmedlas i orden, ska därefter förstärkas med rätt bilder och formgivning.
Inte ens Jesse James Garretts vedertagna modell, The Elements of User Experience (PDF), har med webbcopy som en egenskap!

Lorem ipsum trivialiserar ditt innehåll
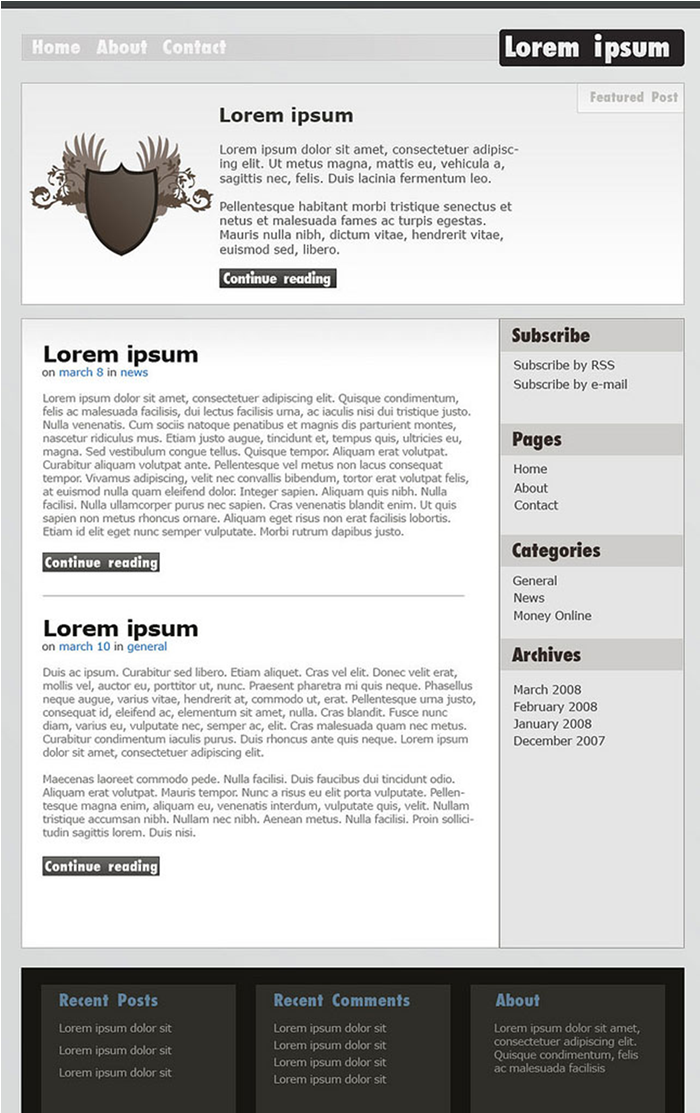
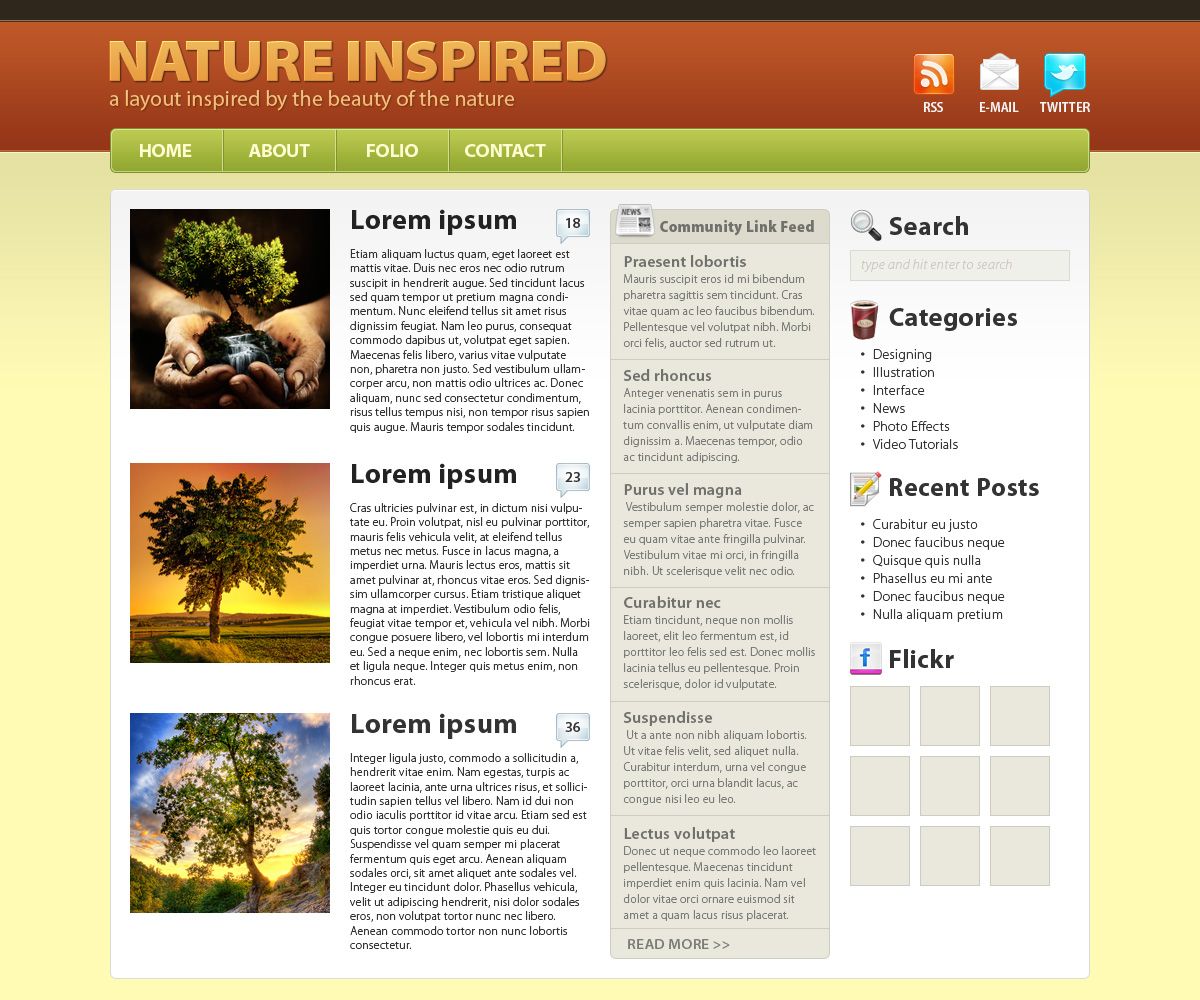
Lorem ipsum är en genväg till att fylla en designmall med en text, för att på så vis få en uppfattning om hur en grafisk design ser ut när texten är på plats. Utan text ser en designmall tom ut och ofta hinner inte informationsägare eller kunder skaka fram en text som de tycker är färdig.
Men i bästa fall är Lorem ipsum ett halvhjärtat och mediokert sätt att angripa den viktigaste delen av en webbtjänst.
4 nackdelar med Lorem ipsum
- Orealistiska antaganden om utrymme för texten kan lätt göra att en elegant design sväller över.
- Lorem ipsum texten innehåller inte relevanta styckesindelningar, mellanrubriker och länkar i texten, sådant som också ger texten styrka.
- Värdet av texten förminskas till att bara vara ännu ett designelement, som bara ska vara där för att sajten ska se snygg ut.
- En designskiss med Lorem ipsum blir lätt förlaga för en skribent, som riskerar att skriva rakt på utan styckesindelningar för att efterlikna “designen”.

Bannlys Lorem ipsum från dina skisser
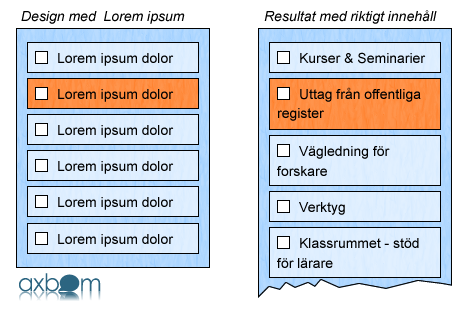
Bara genom att använda faktiskt innehåll och information genom hela designprocessen skapar man lösningar som kommunicerar på ett effektivt sätt.
- Strunta i att texten inte är 100% klar. Läsbar text är faktiskt mer användbar än oläslig text.
- Prata om och diskutera innehållet innan du påbörjar design. Det är innehållet som ska förstärkas, inte tvärtom.
- Involvera webbskribenterna från början!
- Använd riktigt innehåll för att förstå när du måste skala ner och tona ner grafik till förmån för innehållet.
En skräddarsydd kostym funkar bara om du vet hur stor människan är som ska passa i kostymen. Visuell design på webben funkar bara om du vet vilket innehåll som ska passa in i formen.

Alla tillsammans: Ett rungande Lorem shitsum!
Visst är det smått ironiskt i sammanhanget att Lorem ipsum bäst översätts med “Smärtan själv” från dolorem (smärta, förtvivlan, lidande) och ipsum (sig själv, själv).
Så nästa gång du ser en designer använda Lorem ipsum kan du säga rakt ut:
Jag ser att du använder Lorem shitsum. Är det smärta eller förtvivlan du vill att läsaren ska känna?
Föreläsning
Uppdatering: Se även min föreläsning Innehåll först - från Webbdagarna 2016.
Andra åsikter om Lorem ipsum
- designInformer: Lorem Ipsum is killing your designs
- Adaptive Path: Death to Lorem Ipsum and other adventures in content
- LukeW: Death to Lorem Ipsum
- Karen McGrane: In defence of Lorem Ipsum

Kommentera