
When friction is a good thing
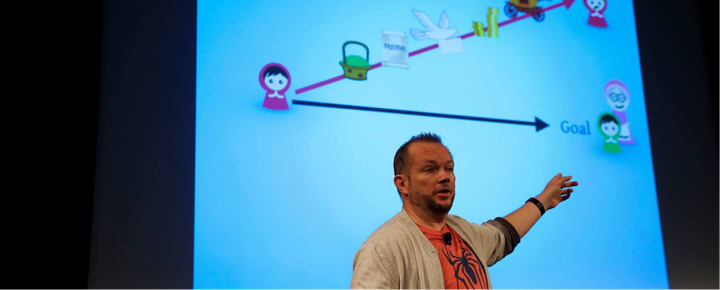
Last week I gave a talk at UX Lisbon entitled The Invisible Problem With Fairy Tale Experiences. It is a talk that challenges conventional wisdom within UX, specifically the claim that the role of user experience is to remove obstacles and friction.
I received lots of appreciation for the talk